WordPress 5.0 нарешті виходить, і він приносить з собою абсолютно новий досвід редагування за допомогою редактора Gutenberg. WordPress тривалий час тестував редактор Gutenberg, і тепер він нарешті постачається як редактор за замовчуванням на WordPress.
Однак найбільша особливість WordPress 5.0 також є найбільшою проблемою оновлення. Редактор Гутенберга буквально порушує ваш письменний потік. У нього є крива навчання, і вам потрібно використовувати його регулярно, щоб звикнути до нього. Ми використовуємо редактор Gutenberg більше 4 місяців, і це безсумнівно майбутнє. Новий редактор дає вам великий контроль над форматуванням вмісту. Але це не просто, принаймні поки що.
У всякому разі, Гутенберг – це одна проблема, але, як ви знаєте, це стосується оновлень WordPress. На початку все буде заплутатися. Форуми WordPress будуть переповнені користувачами, які повідомлятимуть про всілякі проблеми зі своїми установками WordPress після оновлення до версії 5.0.
Настійно радимо почекати принаймні за пару тижнів до встановлення оновлення WordPress 5.0. Нехай пил осяде. Нехай команда WordPress вирішить проблеми, з якими стикаються користувачі після встановлення оновлення 5.0.
Тим не менш, ось кілька порад, яких слід дотримуватися, щоб вирішити проблеми з встановленням WordPress 5.0.
Очистити кеш

Це перший крок, який потрібно зробити, якщо у вас виникли проблеми з інсталяцією WordPress після встановлення оновлення 5.0. Очищення кешу, швидше за все, виправить будь-які дивні проблеми, спричинені конфліктами JavaScript після оновлення.
- Якщо ви використовуєте будь-який плагін для кешування, відкрийте налаштування плагіна та знайдіть головну кнопку, яка очищає весь кеш на вашому сайті.
- Очистити кеш операцій і будь-який тип кешу контентної мережі може використовуватися, наприклад CloudFlare.
- Якщо ви використовуєте керований хост WordPress, можливо, на вашому сайті ввімкнено Varnish або Memcache. Попросіть свого господаря Очистити кеш лаку або Очистити Memcache для вашого сайту.
- Очистіть свій Кеш браузера.
Шукайте конфлікти JavaScript

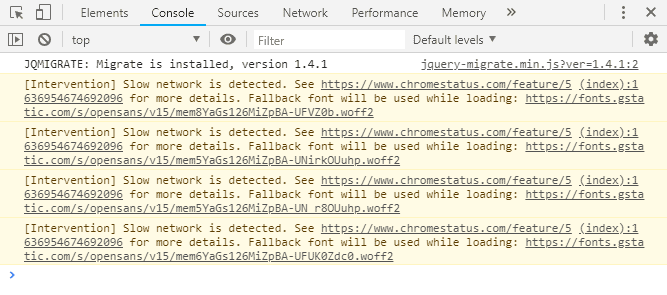
Запустіть консоль JavaScript у своєму браузері, щоб побачити, які сценарії спричиняють поломку вашого сайту. Якщо це скрипт із плагіна, видаліть плагін. Якщо це ваша тема, зверніться до розробника теми, щоб вирішити проблему.
У FireFox і Chrome можна відкрити консоль JavaScript, натиснувши Ctrl + Shift + J. В інших браузерах відкрийте меню інструментів розробника, а потім натисніть вкладку Консоль. Перейдіть за посиланням нижче, щоб отримати детальну інформацію.
→ Використання вашого браузера для діагностики помилок JavaScript
Використовуйте плагін перевірки працездатності

Плагін «Перевірка здоров’я» дозволяє усунути неполадки на вашому веб-сайті, надавши звичайну версію вашого веб-сайту з вимкненими всіма плагінами та використаною темою за замовчуванням. Це нічого не змінює для відвідувачів вашого сайту. Ванільний сеанс WordPress показується виключно адміністратору.
Якщо ваш сайт працює нормально, усі плагіни вимкнено та тема WordPress за замовчуванням, то ви знаєте, де може бути проблема. Це або ваші плагіни, або ваша тема. Ми радимо спершу протестувати плагіни під час інсталяції. Вимкніть усі плагіни та ввімкніть їх один за одним, щоб виявити несправний плагін, який порушує ваш сайт.
Якщо це не плагін, то, ймовірно, ваша тема несумісна з WordPress 5.0. Спробуйте використовувати останню тему 2019 року, яка вийшла з WordPress 5.0. Також не забудьте зв’язатися зі своїм розробником теми, щоб повідомити їм про проблему сумісності їхньої теми з WordPress 5.0.
Плагін «Перевірка здоров’я» також дозволяє експортувати інформацію про вашу інсталяцію WordPress та конфігурацію сервера, щоб полегшити доступ до розробників тем і плагінів.
